感谢Gitment,可以评论了

虽然可能大概也没有什么人会评论,但是,没有这个入口,一直让我觉得缺了点什么。就像《大腕》里说的:只许你说不看,不许你说收不着。
ghost一直没有官方的评论系统,只好上网找现成的,本来想用duoshuo的,结果居然被和谐了……
然后,居然搜到一个gitment,利用github的issue系统来做评论,真是绝妙的主意。
而且,这个居然是国人做的。
使用方法也挺简单的。步骤如下:
- 到github注册一个OAuth Application:
https://github.com/settings/applications/new
注意授权回调地址要写我们的网站地址
记下 client_id 和 client_secret,等下要用到。
- 到github上创建一个用来保存评论的repo,等下要用到。
- ghost模板里引用gitment。
为了方便在多个地方引用,首先添加一个gitment.hbs
<div id="gitment" class="gitment"></div>
<!-- 加载gitment -->
<link rel="stylesheet" href="https://imsun.github.io/gitment/style/default.css">
<script src="https://imsun.github.io/gitment/dist/gitment.browser.js"></script>
<script>
var gitment = new Gitment({
id: '{{date format="YYYYMMDDHHmmss"}}',
owner: '你的github账号',
repo: '你用来保存评论的github repo',
oauth: {
client_id: '第一步里的client_id',
client_secret: '第一步里的client_secret',
},
})
gitment.render('gitment')
</script>
然后在想要添加的模板里添加引用,我是添加到post.hbs和page.hbs里了:
{{> gitment}}
- 上传更新theme
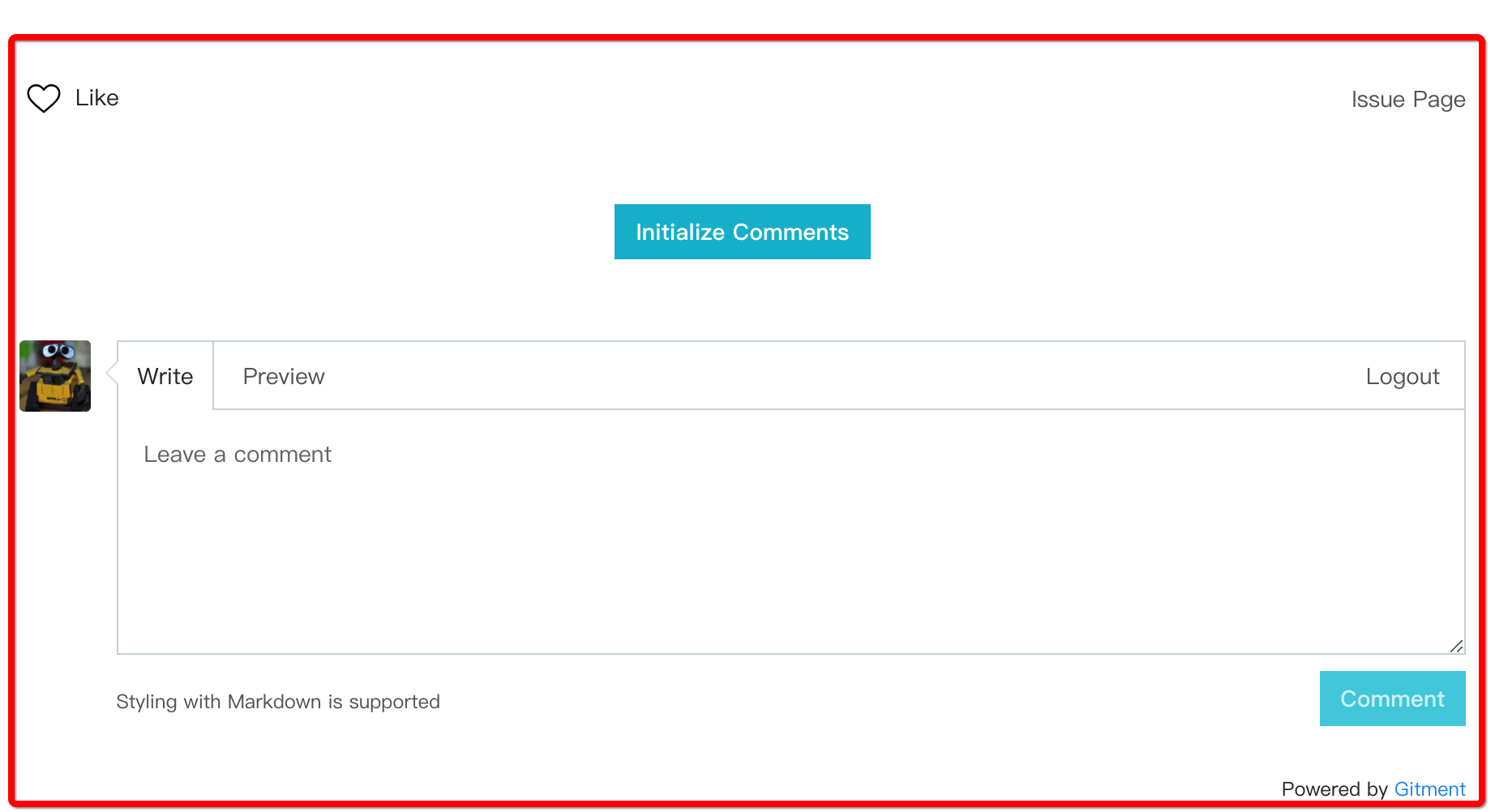
- 刷新博客文章页面,就能看到文章底部增加了一个等待初始化评论框,这时候还不能评论

- 初始化评论功能
点击Initialize Comments按钮,没出现什么错误的话,就可以评论了。
注意
如果遇到Validation Failed

这是因为默认评论是使用地址作为评论的id,一般会超过50个字符。所以,我改了一下,使用日期来做id:
var gitment = new Gitment({
id: '{{date format="YYYYMMDDHHmmss"}}', <===== 改成用日期做为id
owner: 'zhangzhibin',
repo: 'gitment.xmanyou.com',
oauth: {
client_id: 'b1c1684c123ac08d73b6',
client_secret: 'a15164293704fc42cecddfa0e5dbd134f975ea4b',
},
})
注意2
评论者显然必须登录github账号。这样也好,比较容易就屏蔽垃圾留言。
