#Unity 游戏一键打包 #Facebook小游戏 解决方案
Unity官方H5小游戏方案Project Tiny迟迟不发,而且即使发布了,老游戏也没法直接迁移。
对于很多Unity项目,想要有更多的变现途径,比如接入Facebook小游戏平台,就需要自己动手了。
罢了罢了,我也是闲的和穷(不想用付费方案),不死心地研究了一下Unity游戏转Facebook小游戏的可行性。
首先,很多人可能不知道,Untiy打包成WebGL代码时,可以选择一个模板,通过这个模板,可以自定义启动页面和最终的游戏包。
所以,我们可以为Facebook小游戏定制一个模板,实现一键将Unity游戏打包到Facebook小游戏平台。
具体参考文档:
https://docs.unity3d.com/2020.2/Documentation/Manual/webgl-templates.html
友提,本文介绍的方法,基于Unity 2020,但是别的版本也差不多。
1. 添加Facebook小游戏发布模板
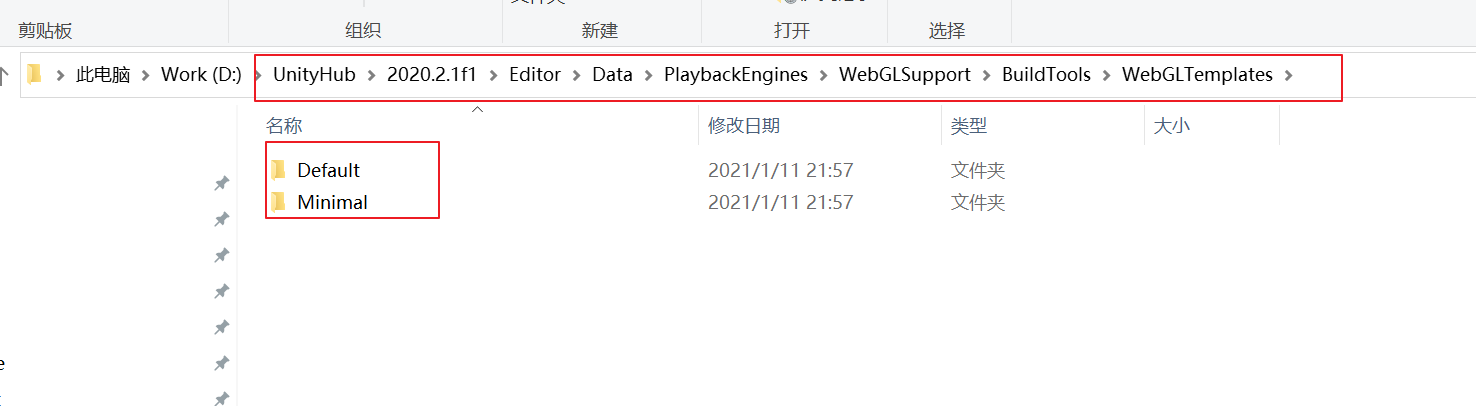
Unity提供了2个默认模板(Default和Minimal),都在Unity的安装目录下
/PlaybackEngines/WebGLSupport/BuildTools/WebGLTemplates/

我使用的是Default模板,因为这个模板的功能更完整。
把Default目录复制到项目的Assets/WebGLTemplates/<自己的模板>
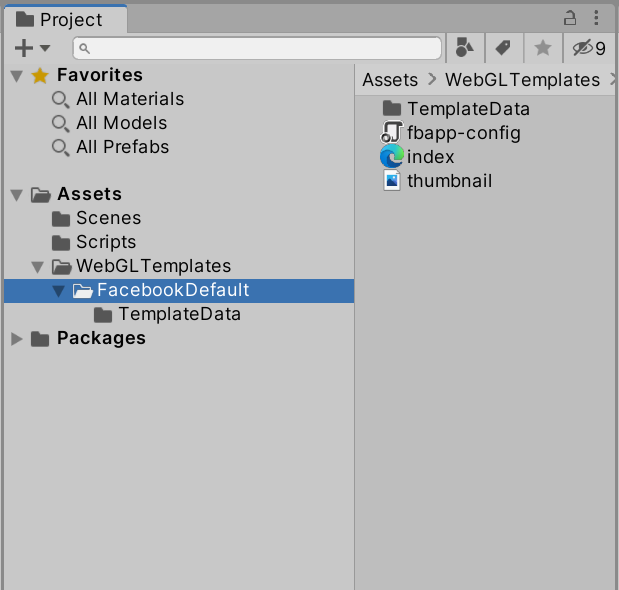
假设模板目录为FacebookDefault,那么工程的Assets目录大概是这样子:

2. 适配Facebook小游戏平台
默认模板,需要修改以下几个地方才能适配Facebook小游戏平台:
2.1. 移除在移动设备上运行的警告
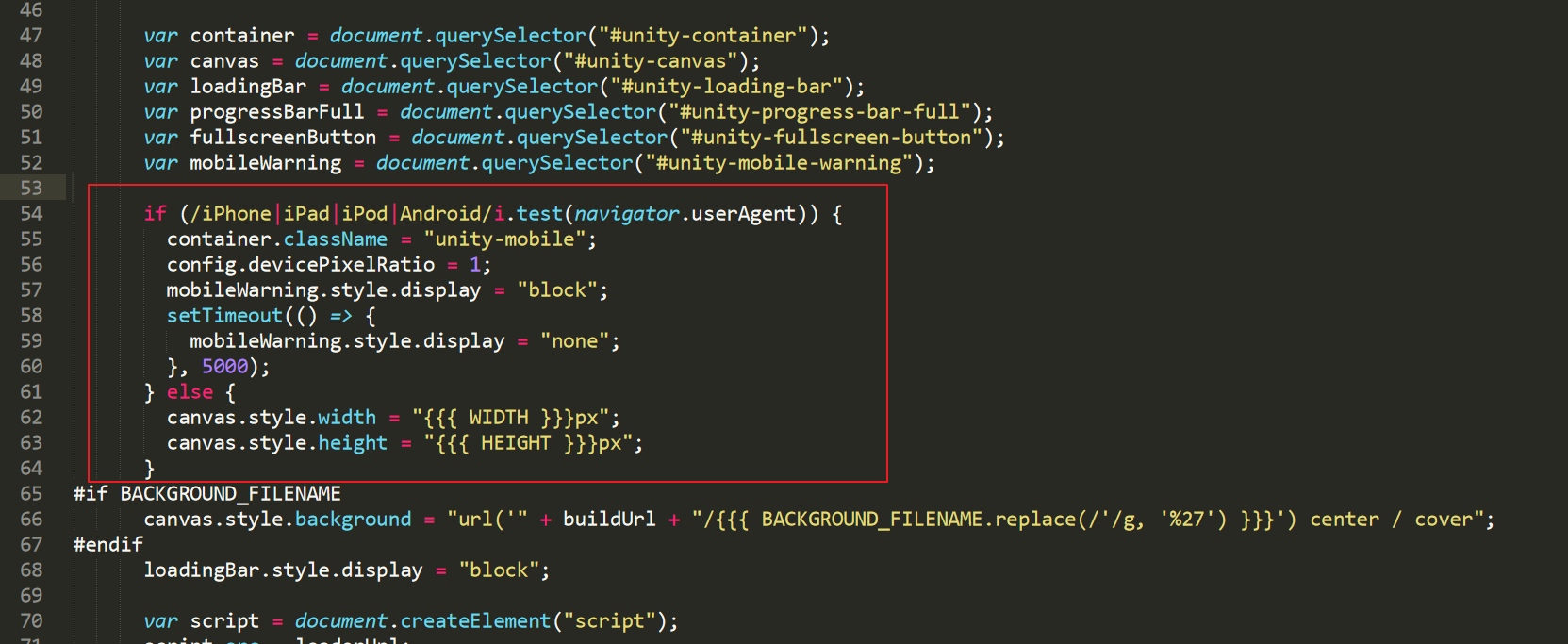
在启动脚本index.html中,把以下这段注释掉,不然Unity在手机上运行时会弹出一个警告。

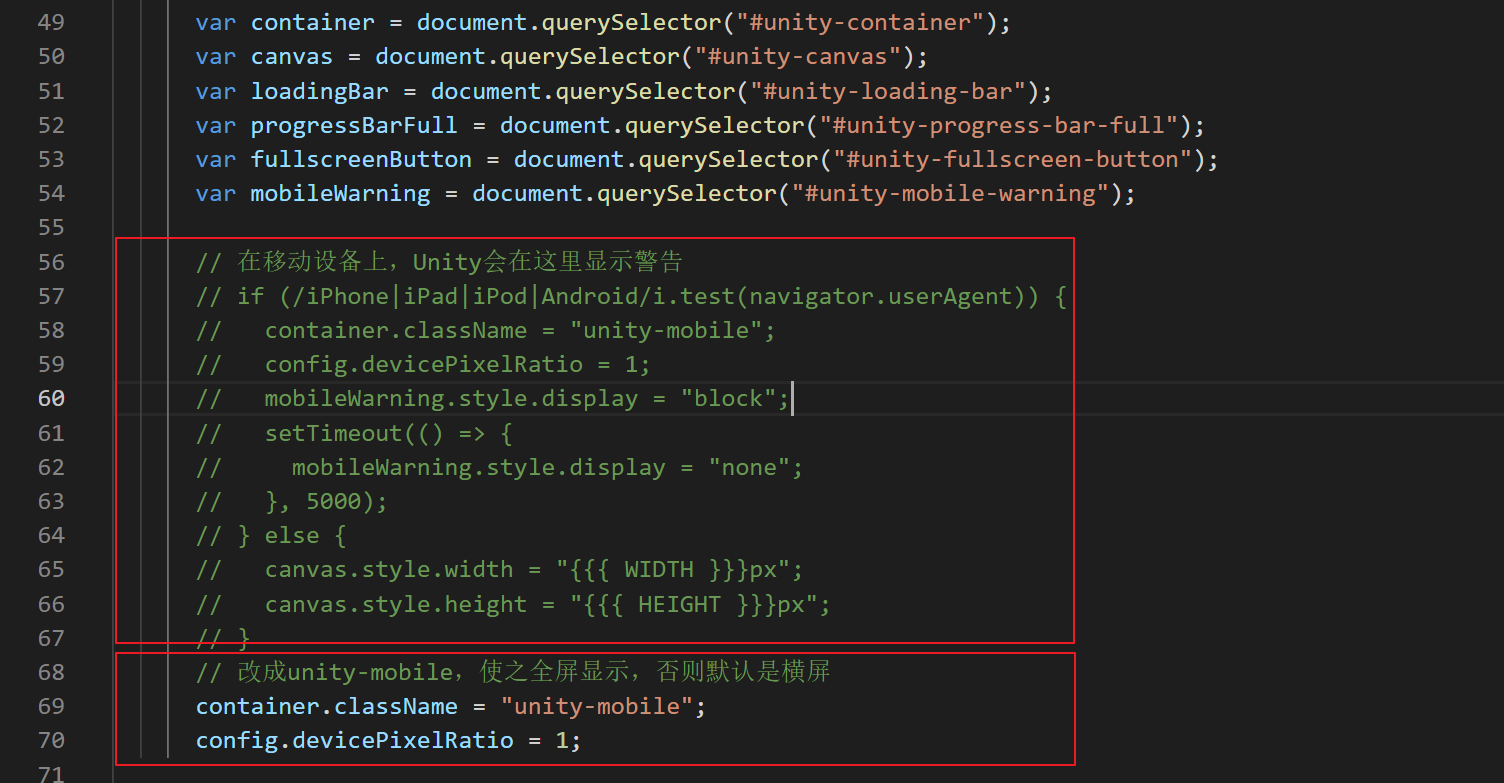
改成这样子

2.2. 全屏显示
把unity-container的class改成unity-mobile,这样Unity游戏会自动全屏,而且不显示额外的按钮和标题栏。
可以用代码修改,示例是用代码修改的。
// 改成unity-mobile,使之全屏显示,否则默认是横屏
container.className = "unity-mobile";
config.devicePixelRatio = 1;
也可以直接去修改unity-container的class:
<div id="unity-container" class="unity-mobile">
...
</div>
2.3. 添加Facebook小游戏SDK的引用
如果没有引用sdk,直接上传的话,会提示:Must Reference SDK via CDN

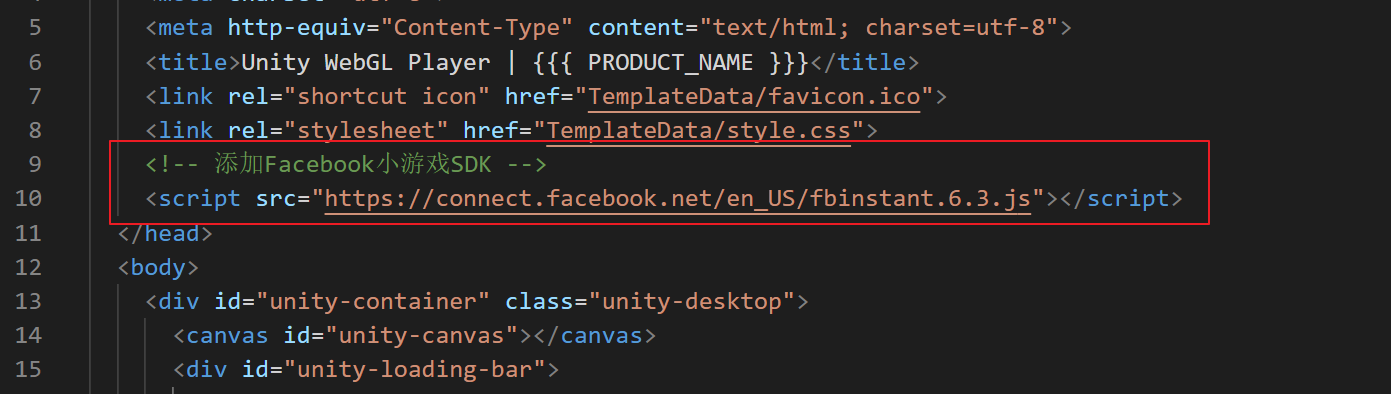
在index.html的前边,加入:
<script src="https://connect.facebook.net/en_US/fbinstant.6.3.js"></script>
像这样子:

2.4. 添加Facebook启动代码
2.4.1. 先将Unity的启动代码封装为一个function
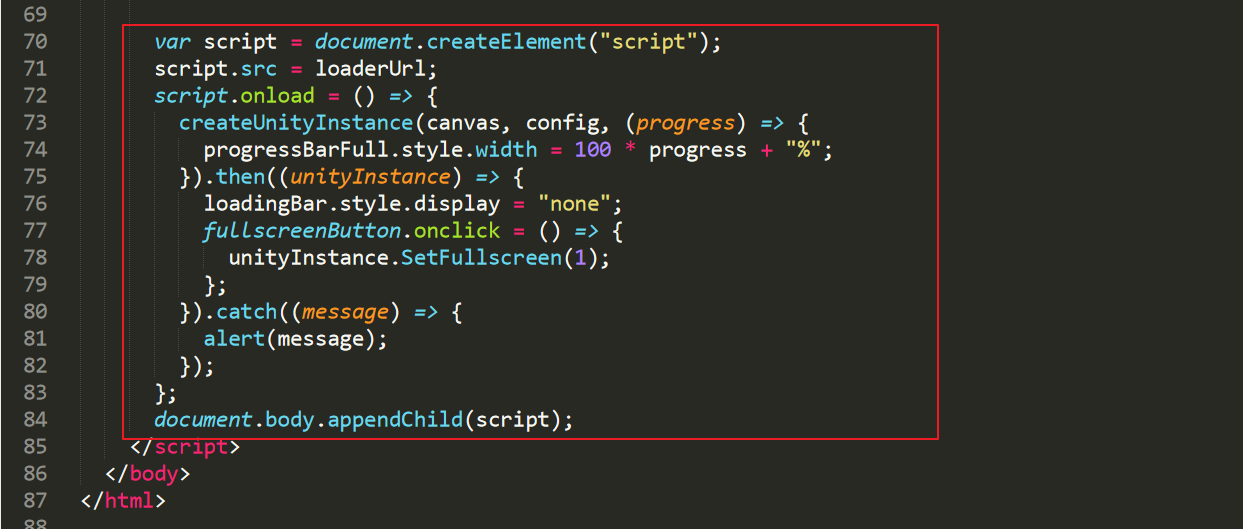
这是Unity的原始启动代码

封装起来,留着后续调用

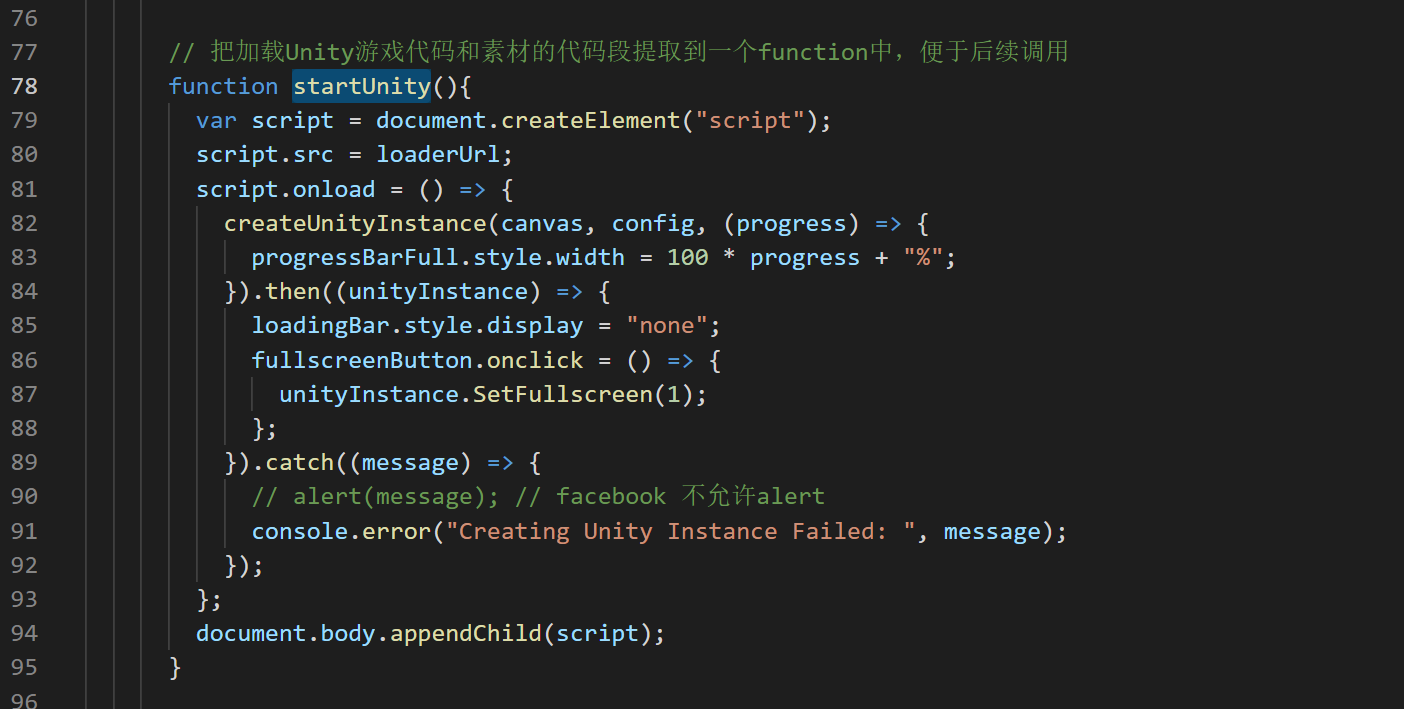
// 把加载Unity游戏代码和素材的代码段提取到一个function中,便于后续调用
function startUnity(){
var script = document.createElement("script");
script.src = loaderUrl;
script.onload = () => {
createUnityInstance(canvas, config, (progress) => {
progressBarFull.style.width = 100 * progress + "%";
}).then((unityInstance) => {
loadingBar.style.display = "none";
fullscreenButton.onclick = () => {
unityInstance.SetFullscreen(1);
};
}).catch((message) => {
// alert(message); // facebook 不允许alert
console.error("Creating Unity Instance Failed: ", message);
});
};
document.body.appendChild(script);
}
2.4.2. 添加Facebook启动代码
Facebook小游戏启动时,必须先调用FBInstant.initializeAsync(),任何在这个方法之前的渲染操作,都会失败。
然后调用FBInstant.startGameAsync(),这个方法是通知Facebook,游戏已经开始了。
但是,实际上,游戏并没有真正开始,还需加载Unity游戏代码和相关的资源。
当然,完全也可以等Unity游戏完全加载完后,再调用FBInstant.startGameAsync()。
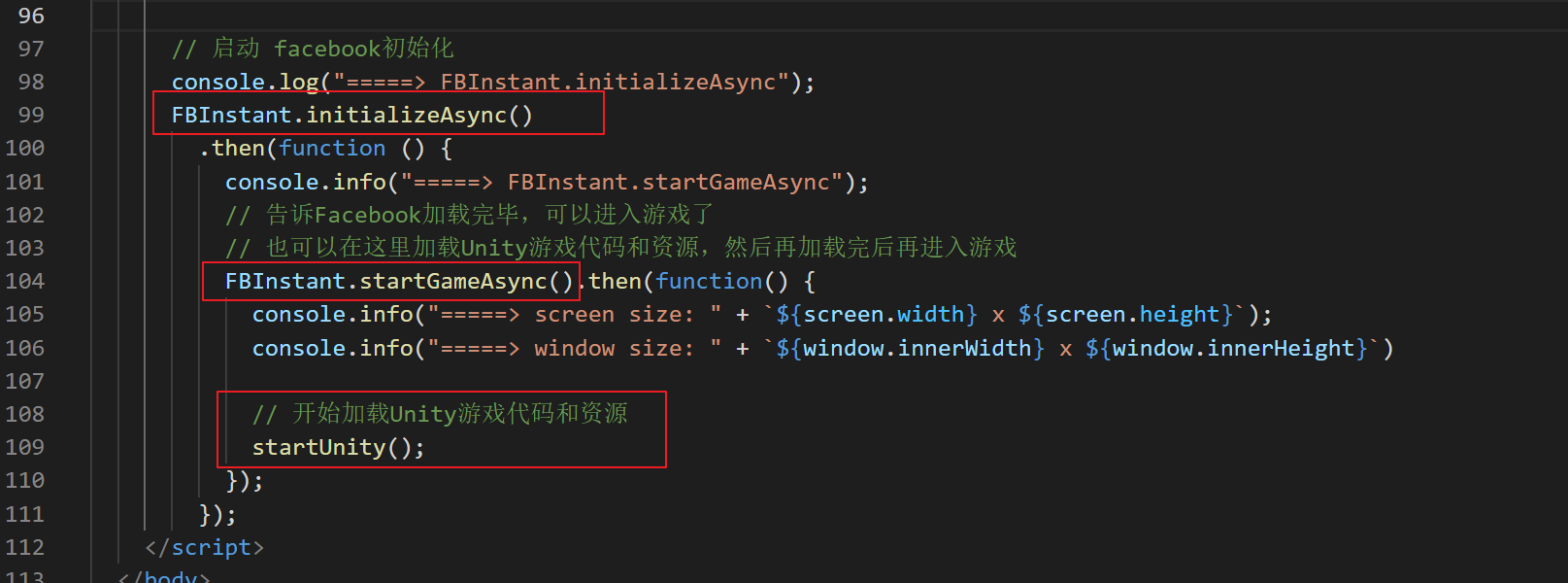
参考代码:

// 启动 facebook初始化
console.log("=====> FBInstant.initializeAsync");
FBInstant.initializeAsync()
.then(function () {
console.info("=====> FBInstant.startGameAsync");
// 告诉Facebook加载完毕,可以进入游戏了
// 也可以在这里加载Unity游戏代码和资源,然后再加载完后再进入游戏
FBInstant.startGameAsync().then(function() {
console.info("=====> screen size: " + `${screen.width} x ${screen.height}`);
console.info("=====> window size: " + `${window.innerWidth} x ${window.innerHeight}`)
// 开始加载Unity游戏代码和资源
startUnity();
});
});
代码修改完毕,但是还没有完。
2.5. 添加Facebook的配置文件 fbapp-config.json
这个文件是Facebook小游戏的配置文件,缺少的话,也是无法上传的。
在模板目录下添加一个文件,命名为 fbapp-config.json,定制内容的话,可以参考Facebook的文档。
https://developers.facebook.com/docs/games/instant-games/bundle-config
以下是一个参考
{
"instant_games": {
"platform_version": "RICH_GAMEPLAY",
"custom_update_templates": {
"play_turn": {
"example": "Devon just finished his game and scored 999m"
},
"new_match": {
"example": "Devon want to play with you"
}
},
"navigation_menu_version":"NAV_FLOATING"
}
}
然后就可以进行打包了
3.打包
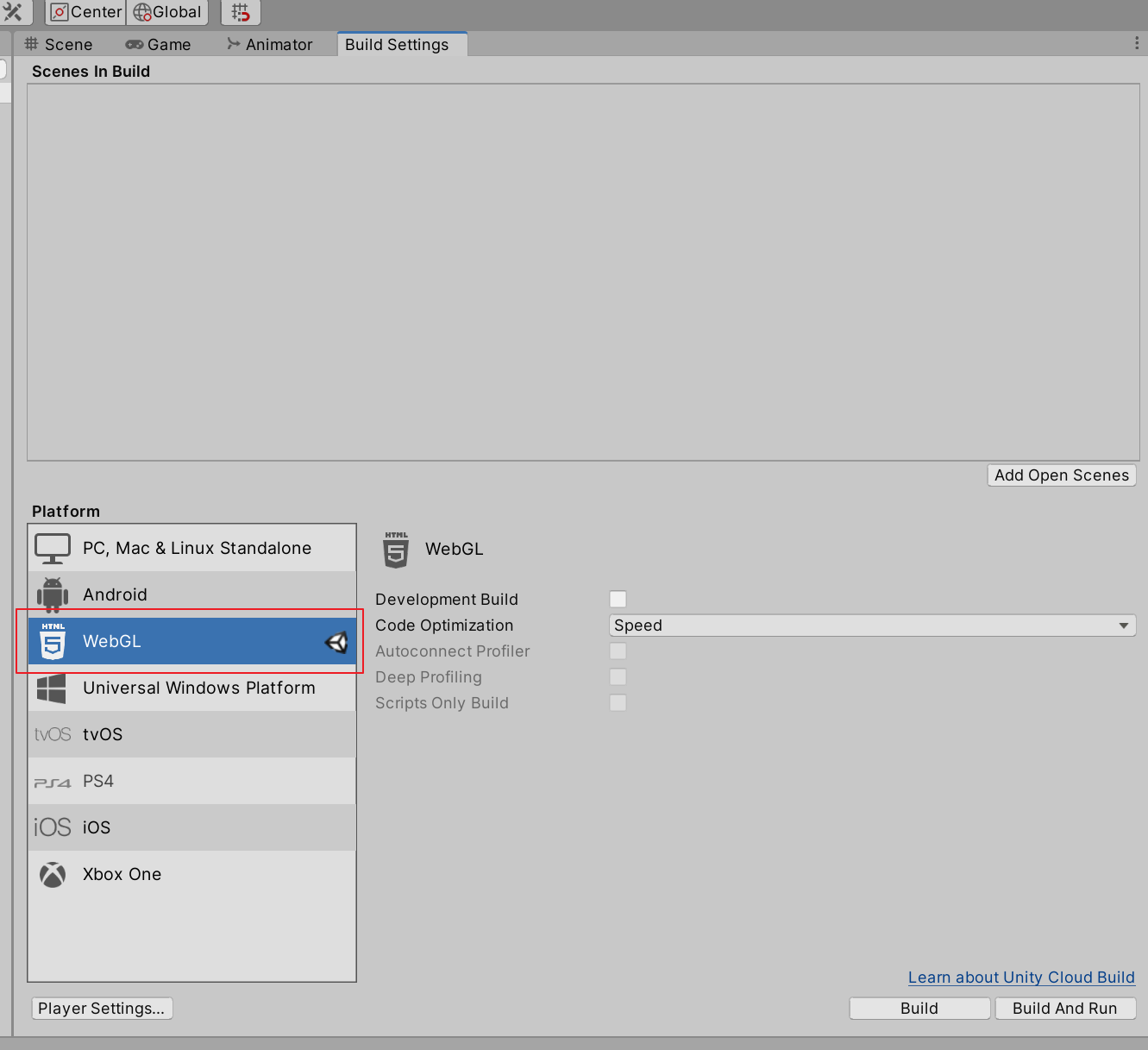
3.1. 选择WebGL平台

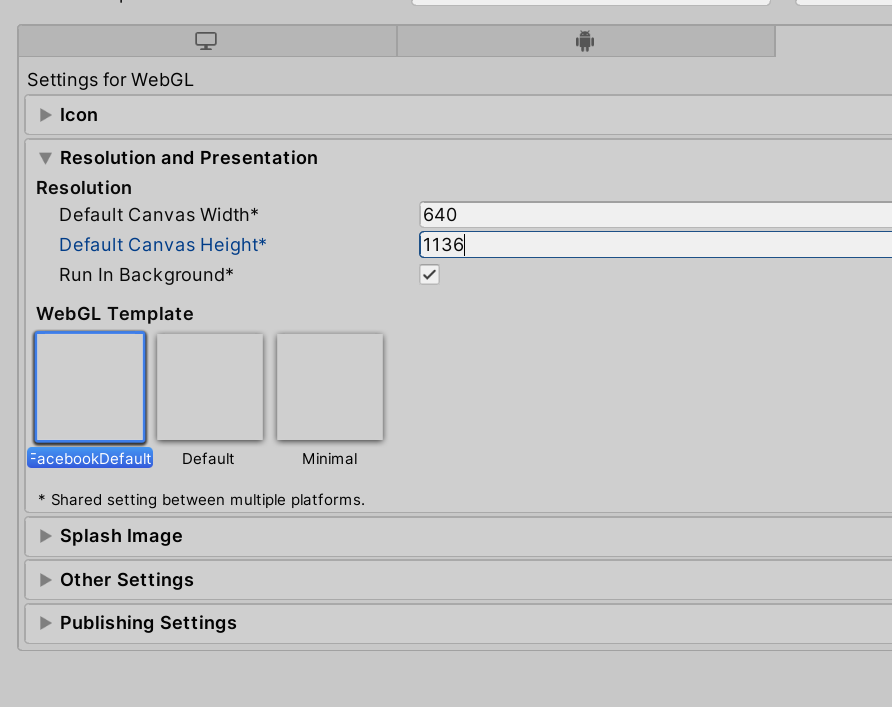
3.2. 选择打包模板
打开Player Settings,在WebGL Template中,选择刚刚配置好的FacebookDefault模板:

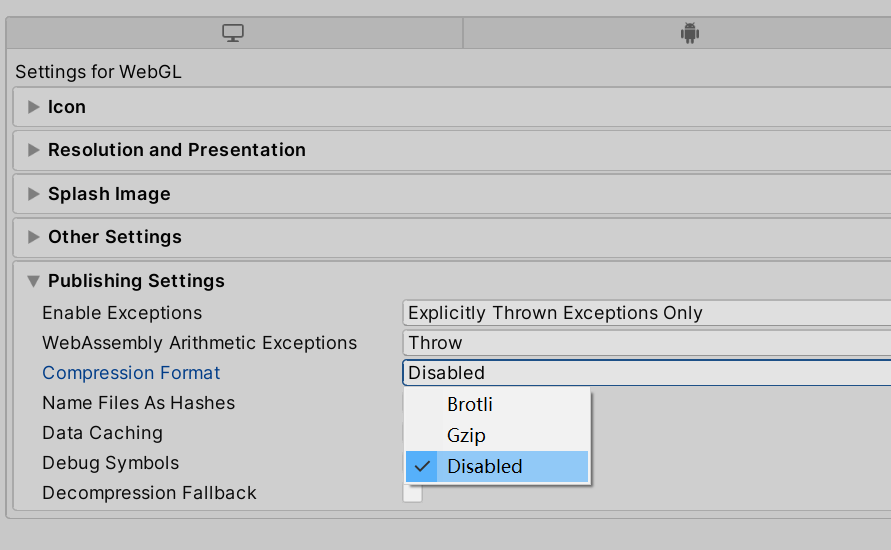
3.3. 关闭压缩格式
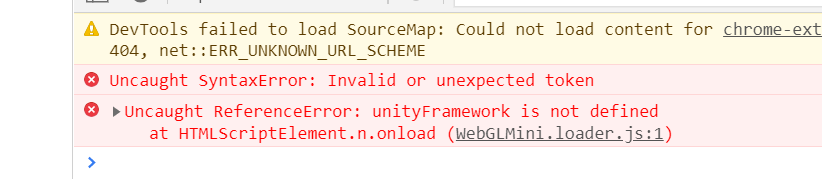
由于Unity的一个bug,浏览器无法正确解压Unity的WebGL包,所以需要关闭。
参考: https://xmanyou.com/unity2020-webgl-unity-framework-not-defined/

位置:Player Settings -> Publishing Setings -> Compress Format

4. 打包
第一次打包比较慢,我电脑花了大概3分钟……

Unity 2020之后,如果项目没有什么大的修改的话,再次打包就快很多了。

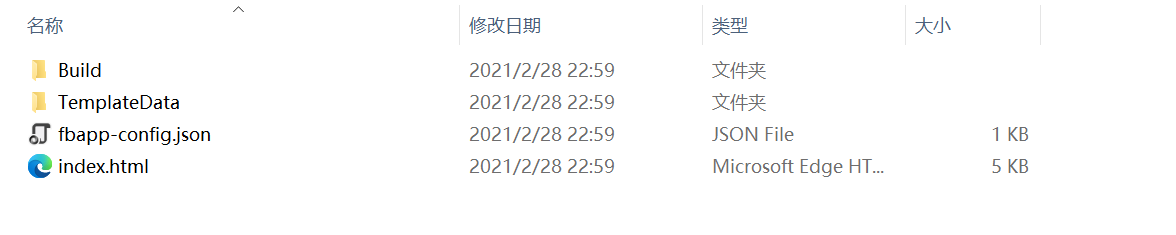
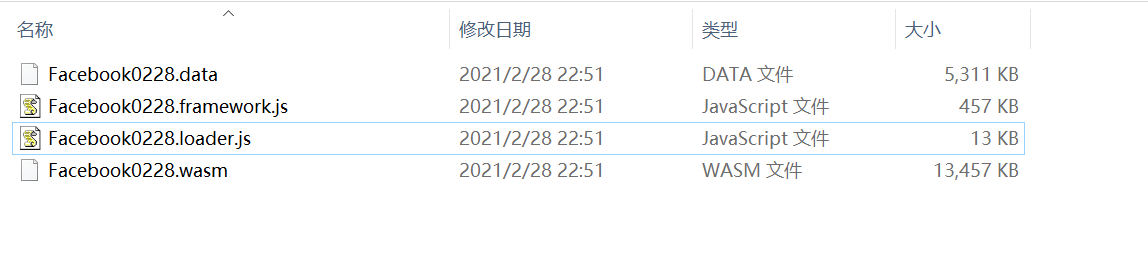
看一下打包输出的目录,如果包含了fbapp-config.json,说明模板配置和选择是正确的。

然后可以准备上传测试了。
5. 上传测试
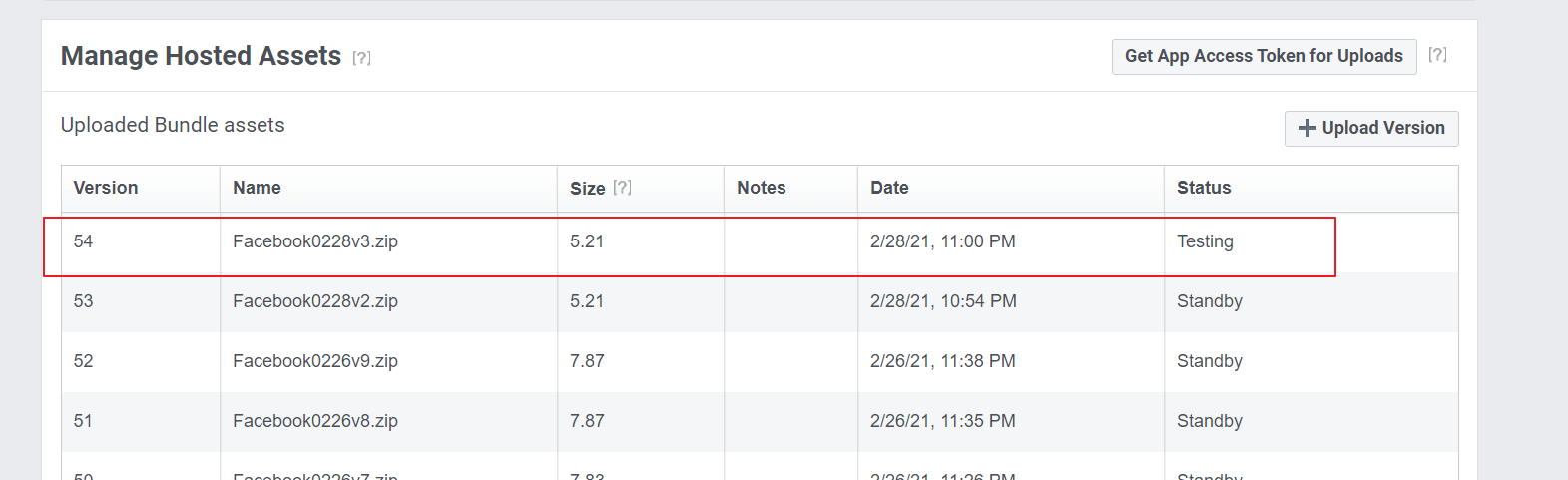
在Facebook小游戏后台,将打包出来的WebGL目录压缩成zip包上传。
上传成功后,推入Testing测试环境。

6. 测试
先在浏览器测试,看到这个熟悉的界面,就成功了50%。

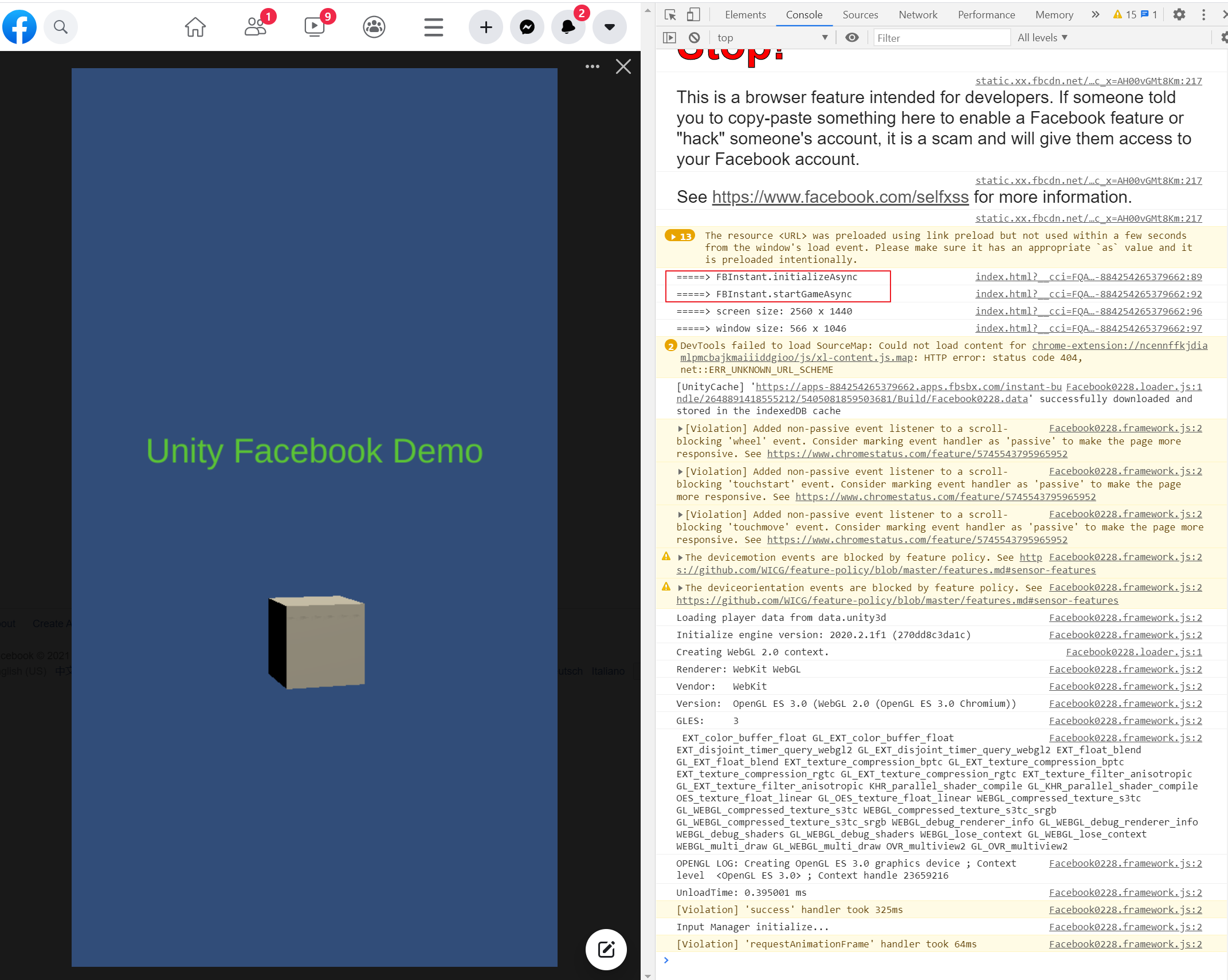
看到游戏界面,成功了90%。
打开控制台,如果没有什么错误,并且日志正常,恭喜你成功了99%。

最后的1%,需要通过手机上的最终测试。

7. 后续工作
7.1. 优化游戏包
如果没有进行裁剪,Unity的WebGL代码还是比较大

7.2. 美化游戏加载界面
比如改掉Unity的启动logo和启动进度条。
7.3. 接入更多Facebook功能
Facebook小游戏提供了很多功能,即使不接,也不影响游戏的正常运行。
但是,至少有一个是要接的,那就是:变现。
Facebook小游戏最主要的变现方式是:广告。
具体Unity如何调用Facebook小游戏的广告接口,可以参考文档:
https://docs.unity3d.com/2020.2/Documentation/Manual/webgl-interactingwithbrowserscripting.html
8. 是否支持微信小游戏或者其他小游戏平台?
通过自定义模板的方法(再加上强大的Unity插件功能),打包到微信小游戏或者抖音小游戏等平台,不是不可能,只是会很麻烦,甚至非常麻烦。
这是因为:
Facebook小游戏平台比较简单,可以运行几乎任何可以在浏览器运行的H5游戏。
微信小游戏和国内很多其他小游戏,基本上都是自己重新封装了一套js接口,导致很多接口没法使用,所以需要添加适配代码才可以。
Unity的代码是闭源的,导致想要写这么个适配器,难度大大增加。
当然了,除了写适配器之外,还有不少别的方法可以绕开这个限制,这个就不是本文想要讨论的方法了。
9. 参考文献
Unity WebGL开发指南
https://docs.unity3d.com/2020.2/Documentation/Manual/webgl-gettingstarted.html
Facebook小游戏开发指南
https://developers.facebook.com/docs/games/instant-games/getting-started
10. 广告时间
手上有游戏的同学,想要上Facebook小游戏平台赚点美元的,可以联系我们:
11. 关注公众号获取源码
关注公众号 耿直的IT男阿斌,后台回复 unity2fb 获取源码地址。

