Laya Air 1.x版本打包输出Android工程简明流程
1. 官方文档
2. LayaNative命令行工具
- 安装
npm install -g layanative
- layanative的使用文档:
layanative
用法:
layanative createapp [OPTIONS]
layanative refreshres [OPTIONS]
layanative removeres [OPTIONS]
layanative listversions
描述:
createapp
创建一个runtime项目。
具体帮助信息用 layanative createapp --help 查看。
refreshres
刷新当前目录对应的项目的资源。
具体帮助信息用 layanative refreshres --help 查看。
removeres
删除当前目录对应的项目的资源。
具体帮助信息用 layanative removeres --help 查看。
listversions
列出所有可用SDK版本。
具体帮助信息用 layanative listversions --help 查看。
3. 导出Android Studio工程
3.1. 从Laya Air IDE导出
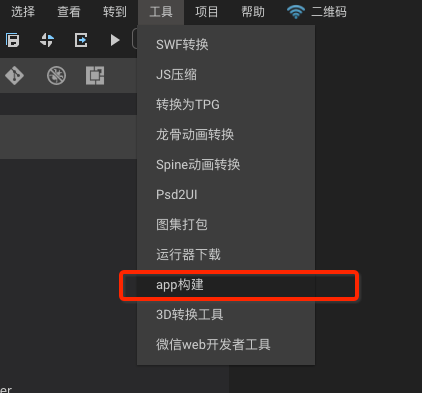
- 1). 从Laya Air IDE打开“app 构建”对话框

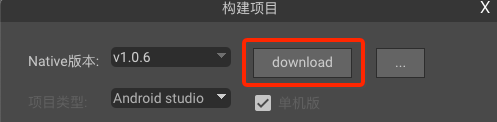
- 2). 下载要用的Native版本模板,建议用能选的最新版本。
截图为演示

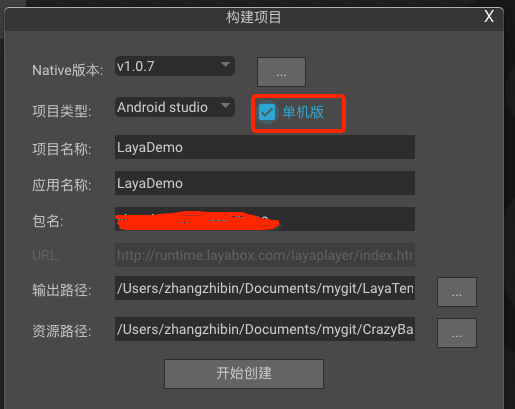
- 3). 配置好项目内容
- 项目类型:建议选Android studio
- 单机版:如果是单机游戏,即所有代码和资源都从本地加载,则需要勾上“单机版”
- 项目名称、应用名、包名,导出后可以在Android Studio中修改
- 输出路径:导出的根目录
- 资源路径:选择Laya项目的bin目录,例如
/bin

3.2. 使用命令行工具导出
使用layanative createapp,也可以导出native项目,具体可以查看帮助
layanative createapp --help
3.3. 更新js代码及资源
当Laya项目的js代码或者资源有更新时,不需要再次导出项目
只需在Android Studio项目目录下执行:
layanative refreshres -p android_studio
4. 代码要点
4.1. 横竖屏设置
需要保持两个地方一致
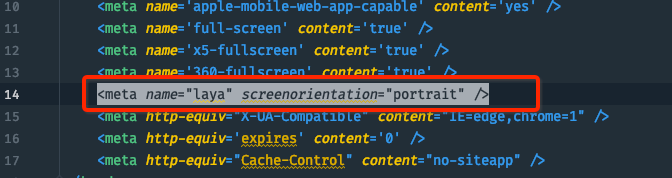
- 1). index.html
<meta name="laya" screenorientation="portrait" />

- 2). menifest
android:screenOrientation="portrait"
4.2. 声音
只支持ogg或者wave格式,建议用ogg,尺寸小一些。
4.3. 开启WebGL
如果你要运行3D功能,必须要开启WebGL,不然会报错:
Laya3D init error, must support webGL

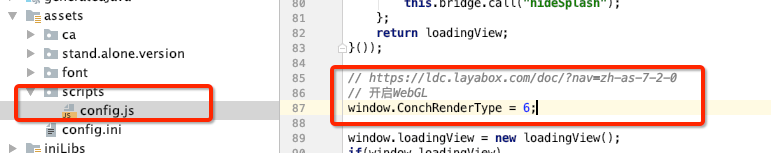
修改 app/assets/scripts/config.js文件,添加
window.ConchRenderType = 6;

5. 与Java交互
5.1. JS 调用 Java
要点
- 1). 支持类的静态方法和对象方法调用
平台类 PlatformClass
class PlatformClass
{
/**
创建Java/OC的类, 脚本和平台对应
className 包 + 类名
*/
static createClass(className:string):PlatformClass;
/**
创建该类的对象
args 构造函数的参数
*/
newObject(...args):PlatformObj;
/**
调用该类的静态方法, 返回返回值
(注: Java层可以直接返回返回值, OC不能, 返回值为空的, OC可以调用改方法)
methodName 方法名
args 参数
*/
call(methodName:string,...args);
/**
调用该类的静态方法, 通过异步返回给脚本, 此时需要平台(Java/OC)调用相应的接口
Java : ExportJavaFunction.CallBackToJS(class|className,methodeName, result);
返回给脚本:
Callback 回调函数, 参数为返回值
methodName 方法名
args 参数
*/
callWithBack(callback,methodName:string,...args);
}
平台对象 PlatformObj
class PlatformObj
{
/**
调用该对象的成员方法, 返回返回值
(注: Java层可以直接返回返回值, OC不能, 返回值为空的, OC可以调用改方法)
methodName 方法名
args 参数
*/
call(methodName:string,...args);
/**
调用该对象的成员方法, 通过异步返回给脚本, 此时需要平台(Java/OC)调用相应的接口
Java : ExportJavaFunction.CallBackToJS(obj(this),methodeName, result ); // obj即该Java对象
返回给脚本:
Callback 回调函数, 参数为返回值
methodName 方法名
args 参数
*/
callWithBack(callback,methodName:string,...args);
}
- 2). 使用支持传入参数类型为:数字, 字符串, 布尔值
- 3). 返回值需要用回调方法获取
PlatformClass.callWithBack
PlatformObject.callWithBack
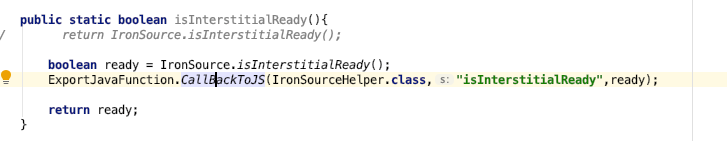
注意,只return是不无法把返回值传递给JS代码的,还需要在Java方法中显式调用ExportJavaFunction.CallBackToJS来传递返回值。
ExportJavaFunction.CallBackToJS
举个例子

5.2. Java调用JS
使用ConchJNI.RunJS可以直接执行一段js代码
ConchJNI.RunJS("alert('hello world')");
6. 打包前的其他工作
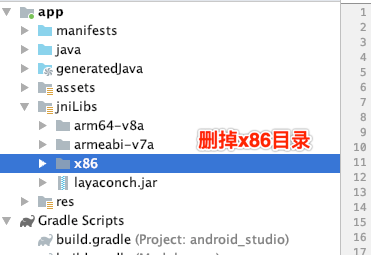
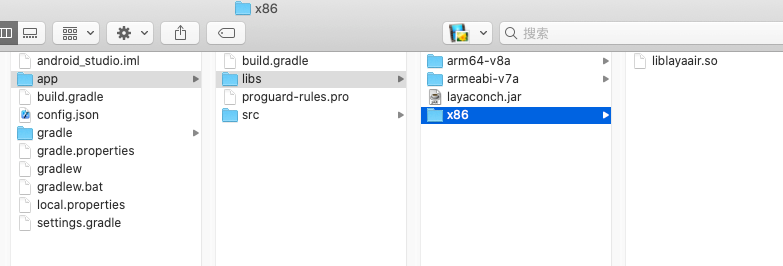
6.1. 打包前移除x86 jniLibs库
- 路径:studio中路径 app/jniLibs/x86

注意:实际在文件系统中的路径是 app/libs/x86

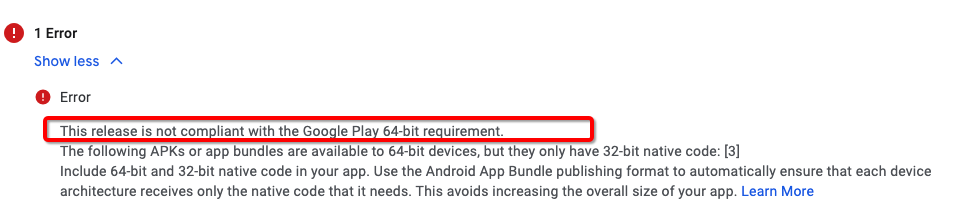
注意: 不删除的话,提交到Google Play时报错:

6.2. 修改启动画面
- 默认的启动画面是Laya的Logo

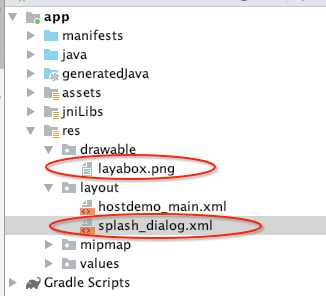
- 对话框的配置:app/res/layout/splash_dialog.xml
- 默认的splash素材:app/res/drawable/layabox.png

可以替换成自己的启动图,并适当修改显示尺寸和背景颜色。
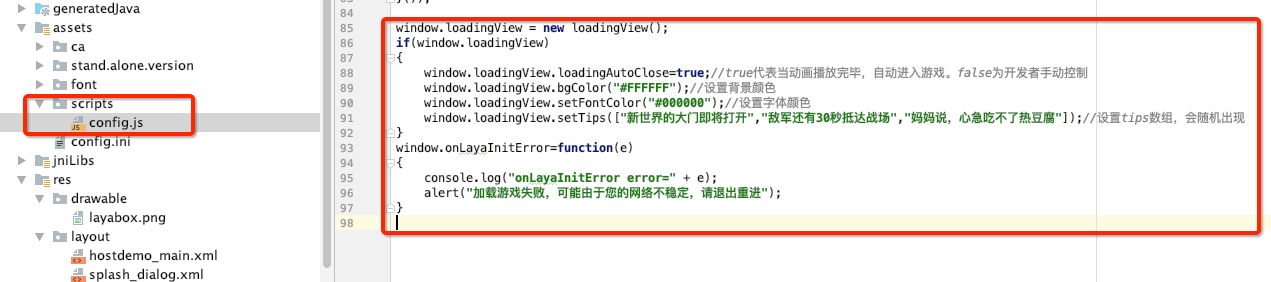
6.3. 修改加载提示
- 1). 加载提示文字
默认的加载提示是很中二的中文提示,修改app/assets/scripts/config.js中以下代码,来替换成自己的文字。

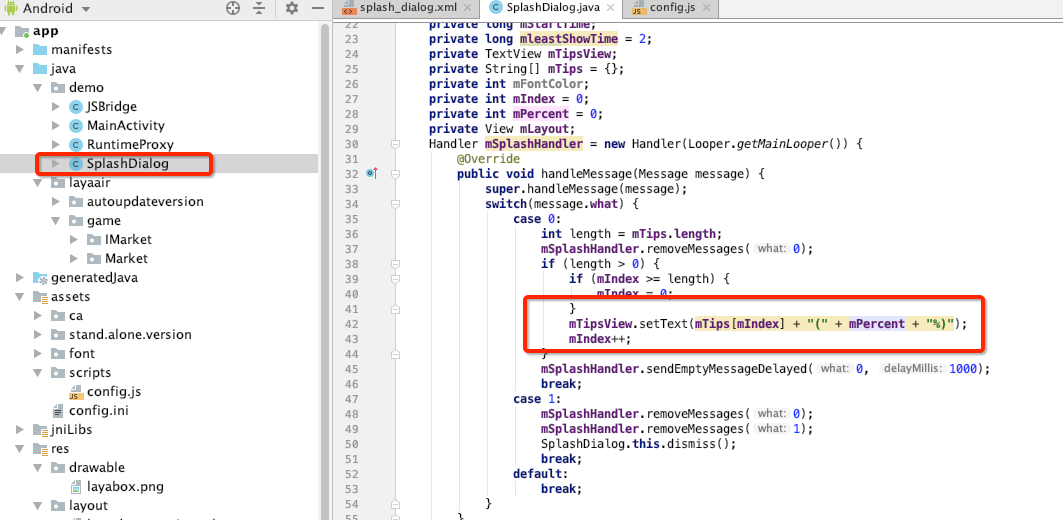
- 2). 加载显示方式
如果不想显示加载的百分比,或者显示方式,可以进一步修改 app/java/SplashDialog类

- 3). 其他
如果想进一步修改,比如添加加载进度条,可以参考文档
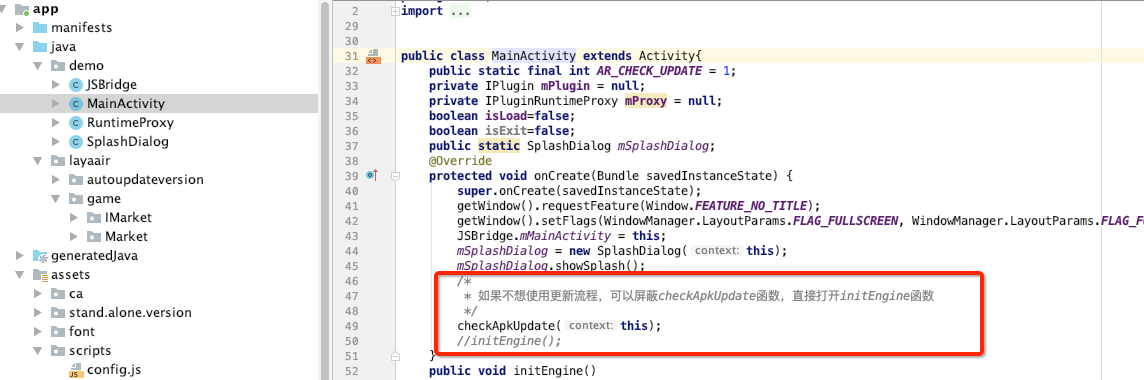
6.4. 移除自动更新APK
修改 app/java/MainActivity onCreate方法
/*
* 如果不想使用更新流程,可以屏蔽checkApkUpdate函数,直接打开initEngine函数
*/
checkApkUpdate(this);
//initEngine();
示例

6.5. 其他工作
- 1). 替换icon
- 2). 修改包名
- 3). 修改游戏名
7. 打包
完成!
