#Cocos Creator# 一次自定义引擎的实践
写在前边
首先,其实我不是很赞成自定义引擎的,如果能通过官方方法来解决问题,最好就不要自己修改引擎,主要原因有2:
1). 你没有引擎组更熟悉这些代码
2). 维护上比较麻烦
不过,偶尔遇到个别奇葩问题,或者想甩锅给引擎,你还是会需要查看甚至修改引擎代码来验证你的想法。
本文记录一下非常基础的自定义引擎过程。
全程参考Cocos Creator官方文档,网络正常的话,没有什么坑。
https://docs.cocos.com/creator/manual/zh/advanced-topics/engine-customization.html?h=自定义引擎
详细步骤
1. 下载代码
有两个地方可以下载到引擎代码
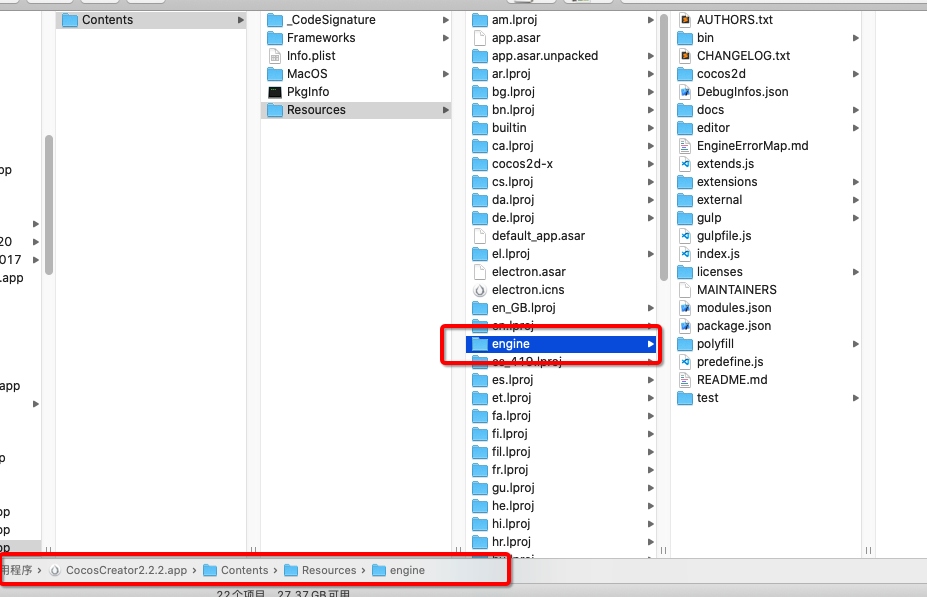
1). 引擎的安装文件夹
mac系统下,地址是
CocosCreator.app/Contents/Resources/engine
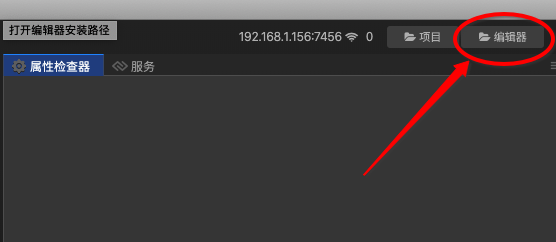
CocosCreator工具提供了一个快速打开这个文件夹的按钮:

把engine目录拷贝到你的工作目录下。

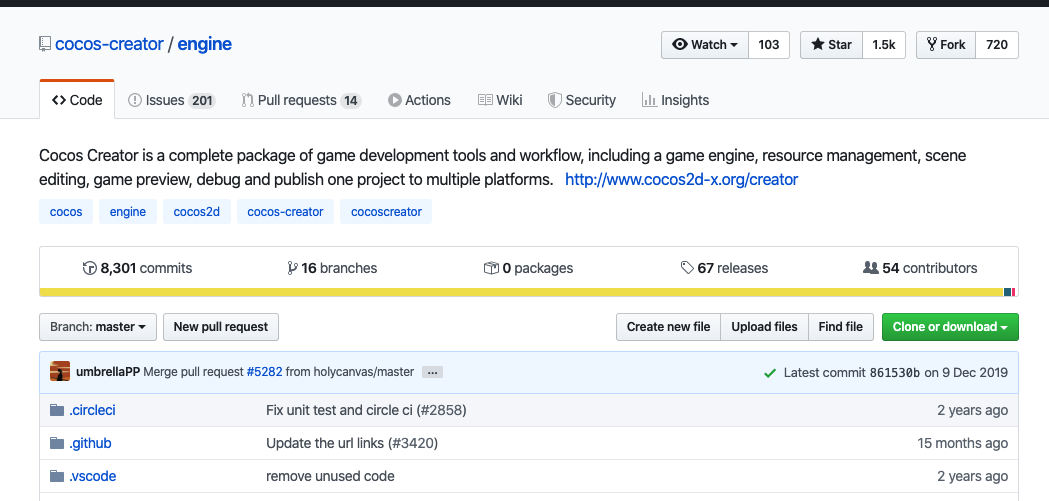
2). git,这里有最新最全的源码
直接下载或者fork/clone到本地。

2. 安装打包工具
注意 没有装node.js环境的话,需要先装node。
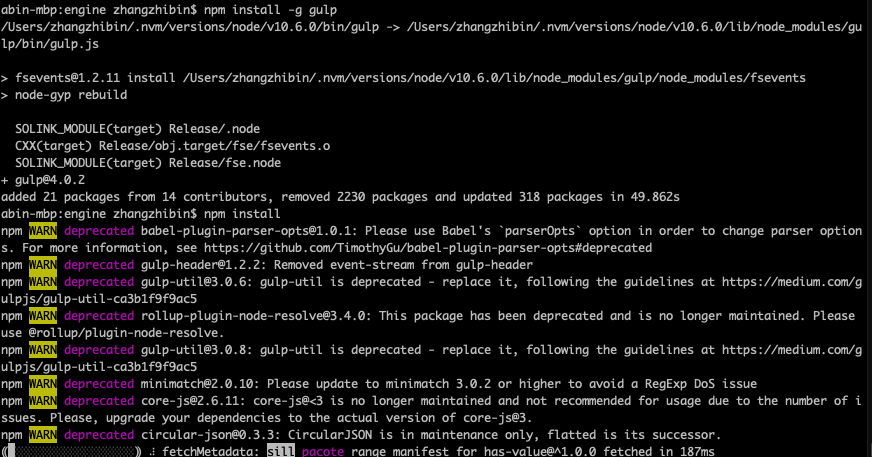
打开命令行,进入到刚刚拷贝的engine目录
1). 安装gulp
npm install -g gulp

2). 安装其他依赖
npm install
3. 试编译
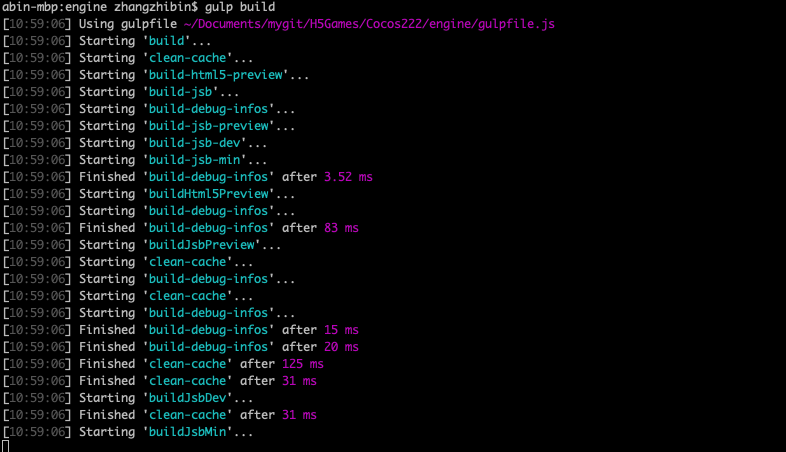
gulp build

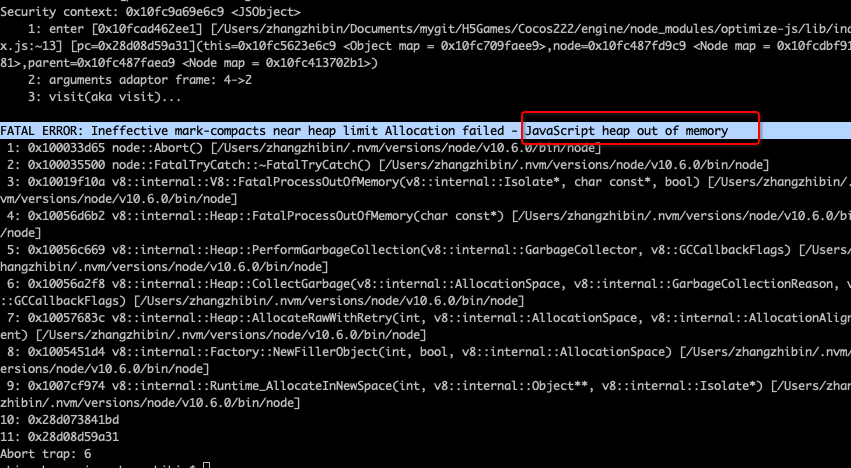
注意: 如果遇到内存问题(JavaScript heap out of memory),则加上参数

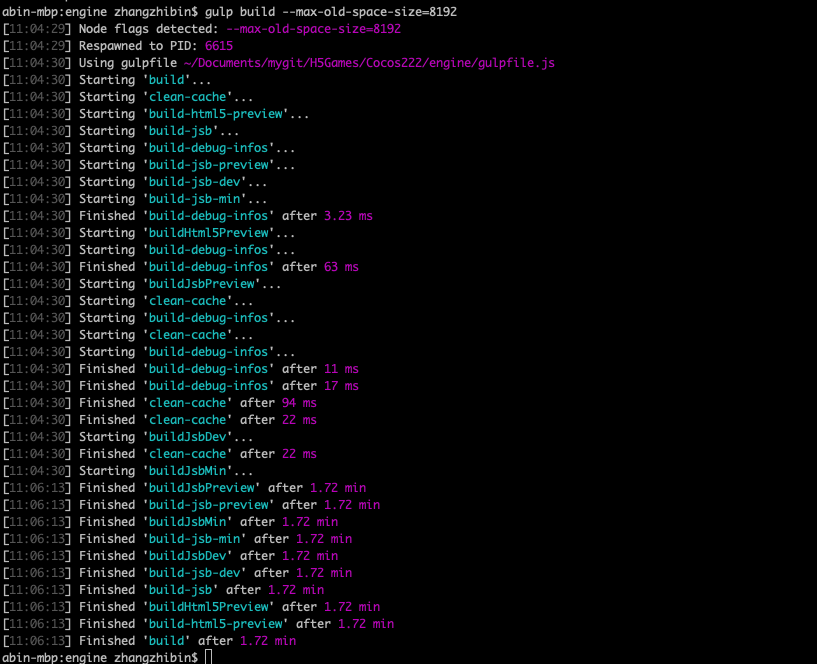
gulp build --max-old-space-size=8192
现在应该可以编译成功了

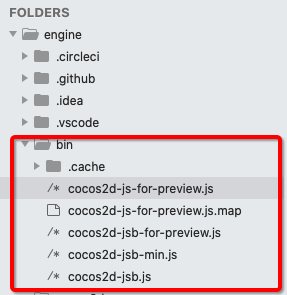
编译成功后,可以在engine目录下找到bin目录

4. 修改引擎
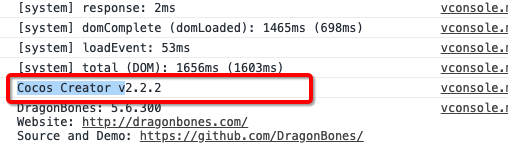
验证是否修改成功,最快的方法是修改版本信息

-
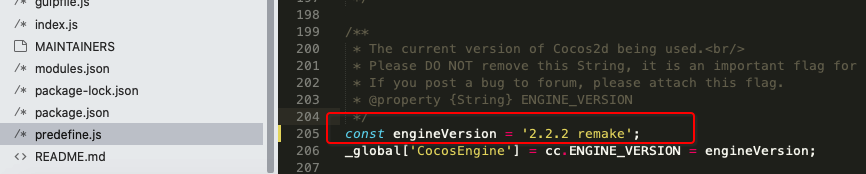
找到要修改的文件
在engine目录下对整个目录进行全文搜索,搜索字符串: "Cocos Creator v",发现这个字段是定义在文件 engine/predefine.js中。 -
修改成 "2.2.2 remake"

- 保存,重新执行打包命令。
5. 应用自定义引擎
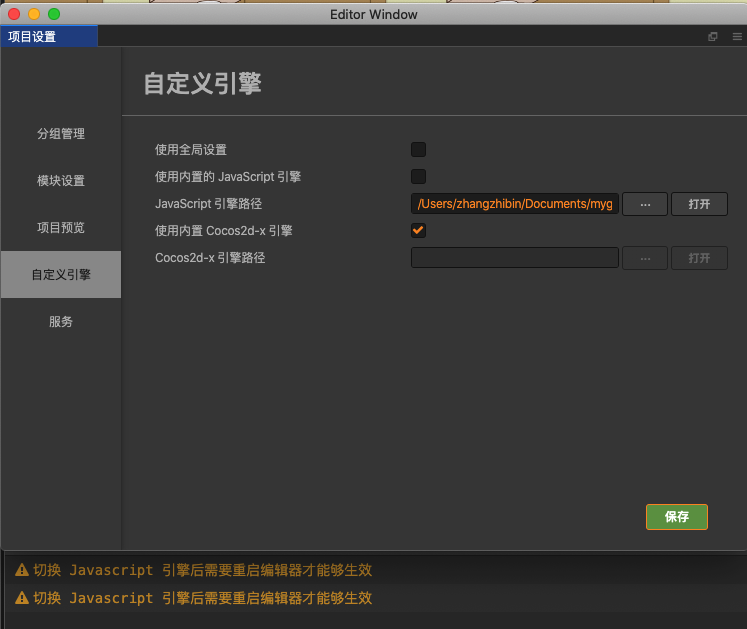
回到Cocos Creator中,打开菜单 "项目" -> "项目设置..." -> "自定义引擎"
- 勾掉全局设置
- 勾掉使用内置的JavaScript引擎
- 选择修改过的engine目录(不是bin目录)

修改过程中,提示“需要重启编辑器”。
- 关闭工程,重启Coccos Creator

6. 测试
启动后,预览,并开启开发者工具:

搞定!
